
Visual content is an excellent way to boost your search engine visibility. However, unlike written content, optimizing images and videos could be more challenging. To help you with this, we’ve come up with a complete guide on optimizing visual content for SEO.
Understanding Search Engine Crawlers and Visual Content
Understanding how search engines read and evaluate visual content is essential when it comes to SEO. Although they mostly use text-based signals to comprehend and rank web pages, search engines can also partially decipher visual material.
By looking at different elements like picture alt language, file names, and captions, search engines evaluate and analyze visual content. In order for search engines to comprehend the context and importance of a picture, alt text, or alternative text, gives a written description of the image. Search engines are able to correlate an image with particular search queries when the alt text contains pertinent keywords.
File names also contribute to the SEO optimization of visual material. Prior to examining an image’s actual visual components, search engines can better grasp the content of a picture by using descriptive and keyword-rich file names. On the other hand, captions give more context and can improve the user experience by revealing more details about the image.
Image Optimization Techniques
Choosing the right image format and size for optimal website performance
For pictures and intricate graphics, use the JPEG format. For graphics and transparency, use the PNG format. Avoid using overly huge photos by resizing them to fit the size of the display area that is needed on your website. Use responsive design strategies to serve images that are the right size for the user’s device. Activate browser caching to save images locally for quicker visits in the future. Utilize tools like GTmetrix or Google PageSpeed Insights to evaluate the performance of websites.

Compressing images to improve the loading speed
Images can be compressed to minimize their file size without dramatically lowering the visual quality. Because they take less bandwidth to transmit from the server to the user’s browser, smaller image sizes lead to quicker loading times. Aside from this, you can also utilize tools like GTmetrix or Google PageSpeed Insights to evaluate the performance of websites.

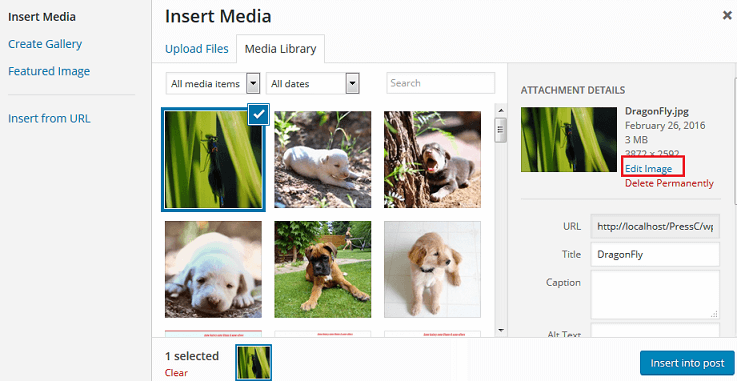
Utilizing descriptive and keyword-rich file names
For SEO purposes, it is essential to use file names that are descriptive and keyword-rich. Use relevant keywords that are consistent with the content and purpose of the asset. To do this by selecting file names that appropriately convey the content of the visual asset and avoiding names like “screenshot.jpg.” Maintain readability by separating words with hyphens or underscores.

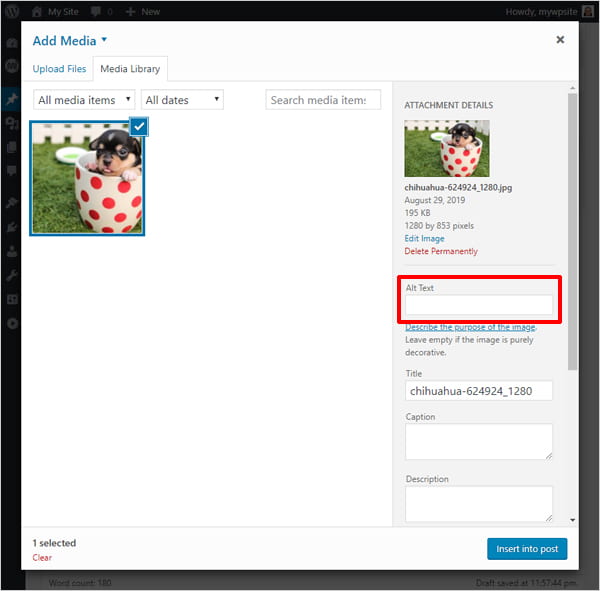
Writing effective alt text and captions to provide context and accessibility
Maintain the readability of the alt text while naturally incorporating pertinent keywords. The purpose and content of the image should be made clear in the alt text for both search engines and screen reader users who are visually impaired. Try to give more context and information about the image in your captions. Captions can elaborate on the alt text by providing more information or emphasizing important elements.

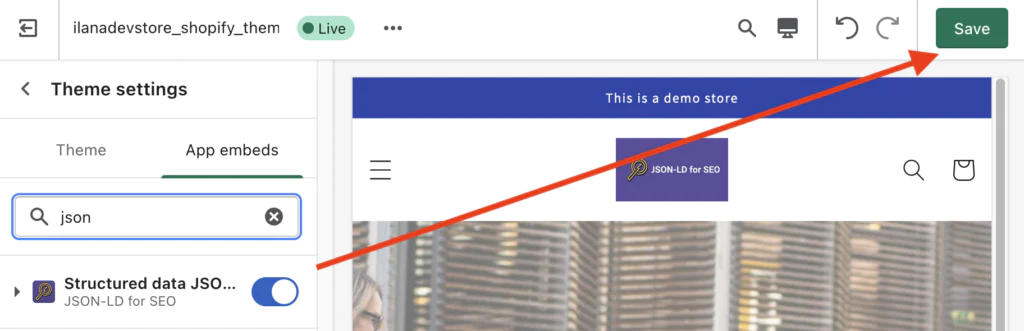
Implementing structured data markup for enhanced search engine visibility
Using structured data markup, such as Schema.org tags, improves the visibility of visual material in search results. Search engines are provided with more context about the content by adding special code to web pages. This enables the presentation of rich snippets, which can encourage additional clicks in search results, such as image or video thumbnails. Webmasters can also implement structured data by using markup languages like JSON-LD or microdata and adhering to search engine requirements. This improves search engine comprehension, which has a positive impact on visibility and user engagement with visual material.

Infographic and Visual Asset Optimization
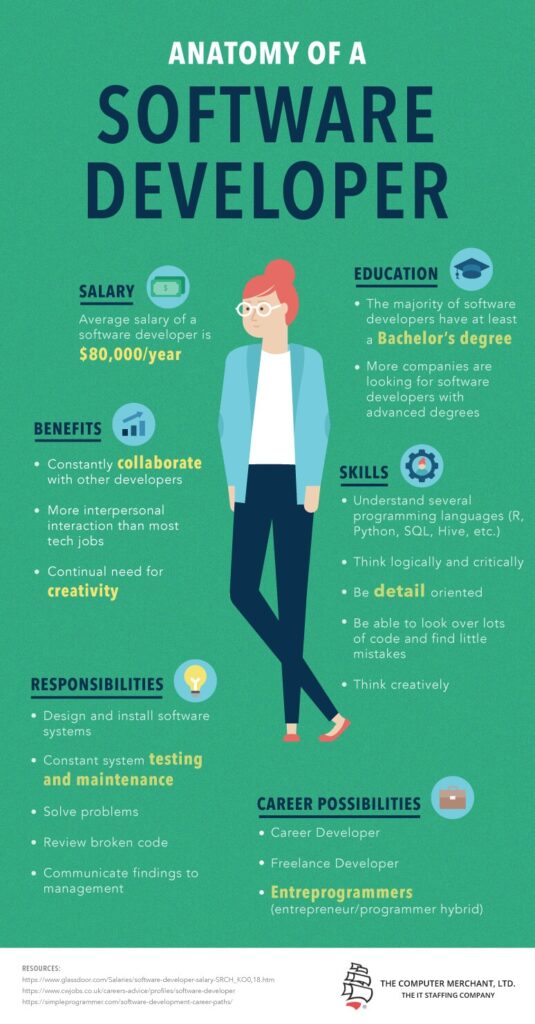
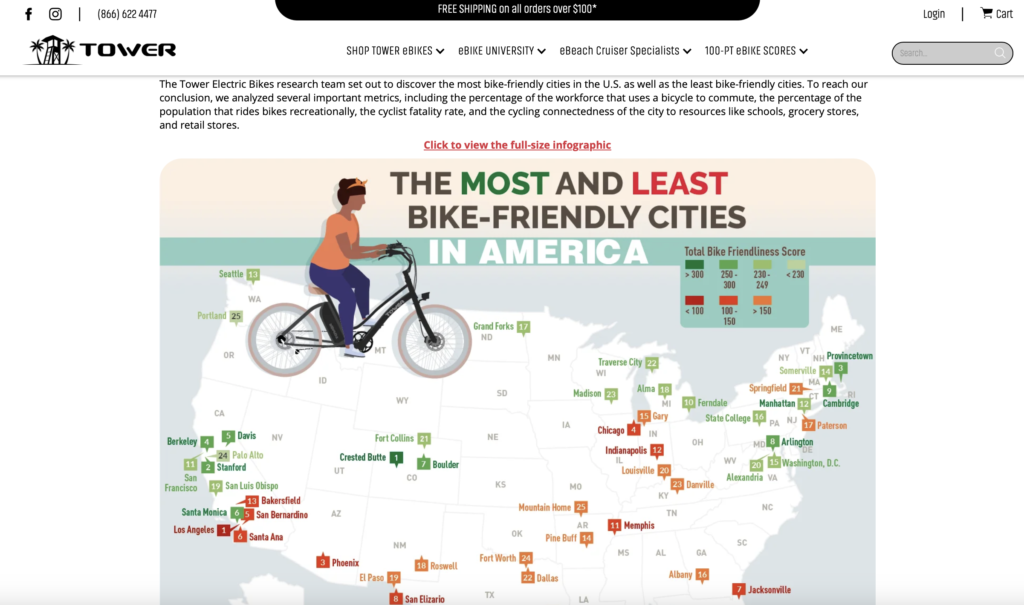
Designing visually appealing and informative visual content
Concentrate on clarity and aesthetics while creating infographics to make them visually appealing and informative. Establishing a specific goal and properly structuring the material should come first. To direct viewers’ attention, use visual hierarchy with size, color, and font. Utilize icons, charts, and pictures to simplify complex facts.
To learn more about creating effective infographics, read Creating Effective Infographics: A Powerful Tool for Communication.

Optimizing infographic titles, descriptions, and tags
Conduct keyword research to find important and highly-ranked terms. Create a catchy title and include your main keywords close to the start. Write a succinct and interesting summary that emphasizes the infographic’s main themes and includes pertinent keywords. Select descriptive tags that match the material while incorporating both primary and auxiliary keywords. Use the proper schema markup, such as Article or CreativeWork, to give search engines more information.

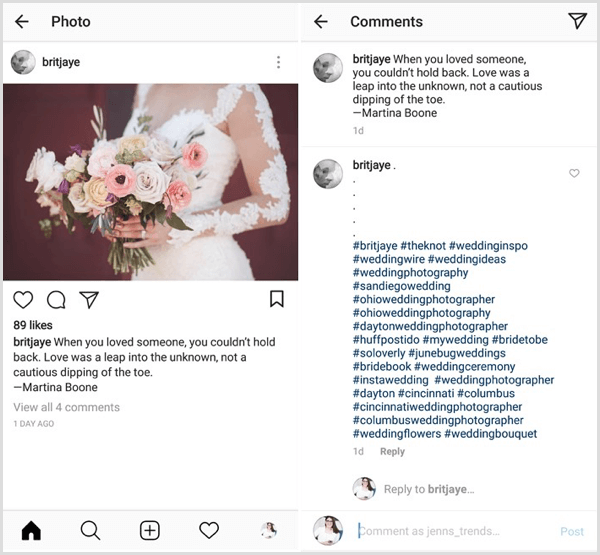
Promoting infographics through social media and sharing platforms
In order to properly promote visual content, you must first choose the social media sites and sharing portals most appropriate for your target market. It’s essential to adjust the content’s dimensions and file sizes to suit each platform. Creating captivating captions that emphasize important details and promote interaction helps draw attention. The discoverability and audience of your infographics are increased by using pertinent hashtags. Allowing simple embedding and sharing options also motivates users to share your work.

Encouraging backlinks and citations for improved visibility
Concentrate on producing worthwhile content that other people will find useful if you want to generate backlinks and citations for better exposure and SEO. Contact websites and industry influencers in your niche to establish connections and promote your material. Write guest posts for reputable websites and include pertinent backlinks to your own material. To draw attention and encourage others to reference your writing, provide special data or insights. Use social media, email newsletters, and online communities to spread the word about your material.

Optimize Your Visual Content Today
Hiring professional graphic designers for SEO optimization will allow you to create engaging content that will boost your search engine visibility.
Seter Graphic Labs’ team possesses the expertise to create visually appealing and engaging designs that effectively convey your message. We have a deep understanding of design principles, ensuring that visual content aligns with your brand and resonates with your target audience. Aside from this, our team of marketers is well-versed in optimizing images for SEO, utilizing proper file formats, sizes, and compression techniques.
With Seter Graphic Labs, you can be confident that your visual content will be optimized. You can have high-quality visuals that will improve the SEO visibility and elevate your brand’s online presence.
Learn more about Seter Graphic Labs SEO visual content services by clicking this link.